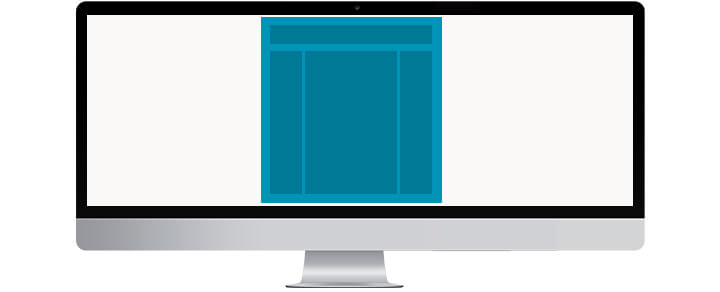
Несколько лет назад понятие «адаптивный сайт» только начинало захватывать сеть. До сих пор каждый 4-ий мой клиент путает понятие адаптивность с «резиновостью», а в худшем случае в обще не понимает о чем идет речь. В этой статье максимально просто рассмотрим том, что такое адаптивность сайта. Не секрет, что сегодня сайты просматриваются на самых разнообразных дисплеях. Не важно какая фирма и т.д., а важен их размер. Представьте, что у вас есть сайт который Вы просматриваете со своего любимого, домашнего монитора ширина которого 1280px (это приблизительно 17 дюймов) Выглядит это все примерно вот так:

Синяя область это контент страницы фиксированной шириной 1000px, а белая область это просто свободное пространство. Стоит сделать небольшой вывод, что если открыть сайт с фиксированной шириной в 1000px на мониторе шириной 1920px то ширина свободного места по бокам увеличится.

В итоге ширину сайта можно поделить на два типа:
Фиксированная ширина сайта
По бокам сайта было свободное место, а ширина сайта была фиксированной ширины.

Резиновая ширина сайта
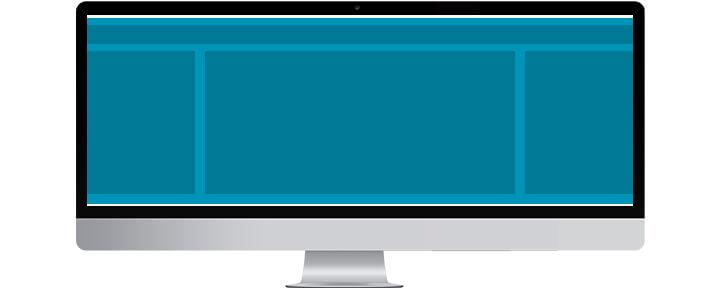
Резиновая ширина. Сайт масштабируется по ширине монитора. Иначе говоря ширина 100%

Если фиксированной шириной все понятно, то с резиновой не все так просто. При «растягивании сайта» сохраняется его структура и меняться только ширина блоков сайта.
Что такое адаптивная версия сайта
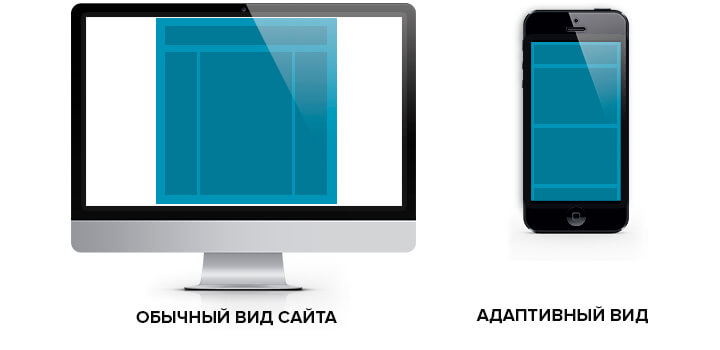
Это когда на сайте меняется не только ширина блоков, а и их расположение, размер, цвет, форма, видимости и т.д.

Итого сайт меняет свою структуру при условии если ширина дисплея устройства меньше чем обычная ширина сайта. Проще говоря, когда говорят «мне нужна адаптивная версия сайта» это означает что сайт будет удобно смотреть с мобильного устройства.
А именно:
- Кликабельная область элементов станет больше
- Уберется все второстепенная информация на сайте
- Не будет необходимости пальцами масштабировать страницу
- Сайт прокручивается только по вертикали
- Меню будет показываться по клику на соответствующую иконку тем самым экономя место.
- И еще очень много всяких плюшек которые придумывает дизайнер.
За стандарт принято использовать фикс ширину сайта 1000-1280px. Менять структуру рекомендуют с 750px для планшетов и с 450px для мобильных. Но как Вы понимаете это все относительно ибо изменение структуры сайта происходит не в зависимости от устройства, а именно от ширины дисплея/монитора.
